
Data Layer Push Form Submit Example
If a standard Google Tag Manager Form listener does not work with your form, the next best thing is to ask your developer to implement a custom dataLayer.push() into the callback function which is invoked upon successful form submission.
Step 1. Implement code for the submission event
The piece of code could be something like this JavaScript:
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
‘event’: ‘formSubmission’,
‘formType’: ‘Contact us’
}};
First, choose a name for the event. In this example we use formSubmission.
Since we might have several types of forms – “Contact us” and “Newsletter Subscription” – we will add a dataLayer variable called formType.
That’s it!
Step 2. Test datalayer.push event
After the developer implements dataLayer.push in all forms, you should test it:
- Start Preview and Debug mode.
- Refresh the page with the form.
- Try submitting the form. Leave at least one required field blank. In this case dataLayer event must not be pushed.
- Fill in all fields and try submitting again.
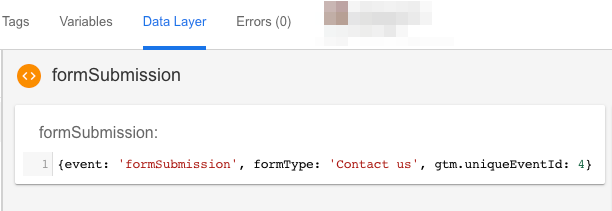
- Check whether all data is correctly pushed to the dataLayer. Click formSubmission event and then open the Data Layer tab in the Preview console.
The Data Layer should look like this:

Step 3. Set up Variables and Triggers in Google Tag Manager
Set up variables and triggers in GTM. In my dataLayer.push example, there are two data points I’d like to use as variables – formType and formPosition, so I need to include them to Google Tag Manager by creating Data Layer variables.
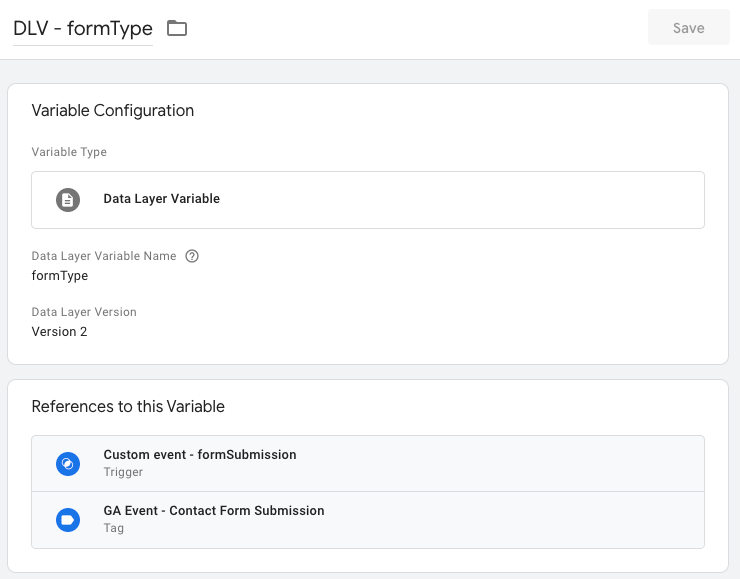
3.1 Data Layer Variable:
Title: DLV – formType
Variable type: Data Layer Variable
Data Layer Variable Name: formType
Leave all other settings as they are.

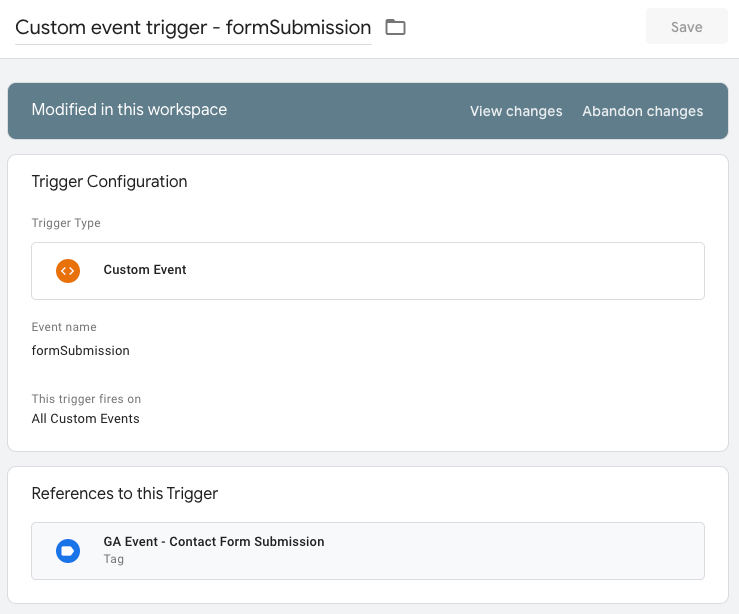
3.2 Trigger:
Now, let’s create a trigger. Go to Triggers and click New.
Trigger Type: Custom event
Event name: formSubmission
This trigger fires on: All custom events

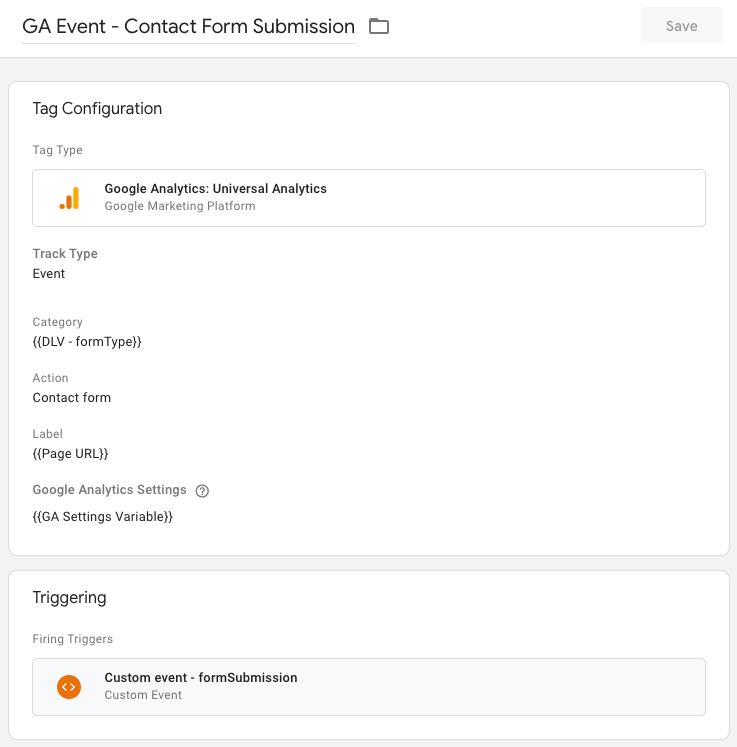
Step 4. Create Google Analytics Event
1. Assign this new trigger to Google Analytics Tag and enter the following details.
Then save.

2.Start Preview mode, refresh a web page with a form you want to track.
3. Then fill in the form and submit.
4. After successful submission, Google Analytics Tag should fire (it will be displayed in Debug panel. You can also check Google Analytics real-time event reports).
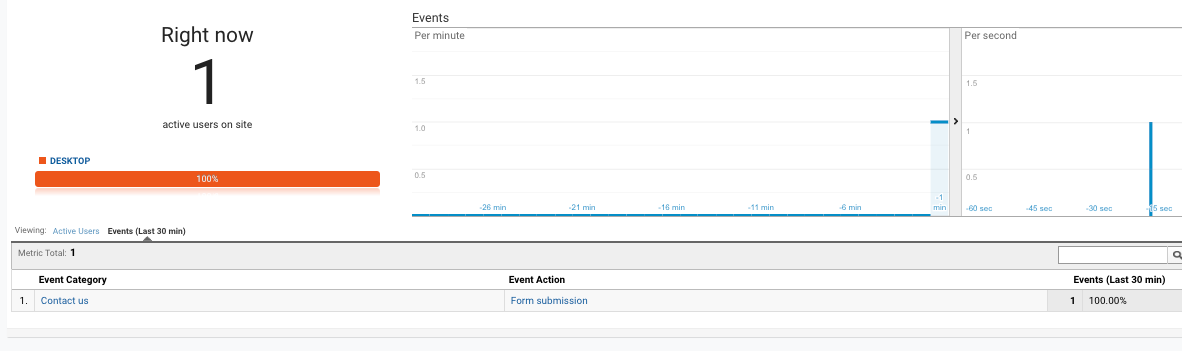
Step 5. Test in Google Analytics
How will this event be displayed in Google Analytics event reports? Let’s say a visitor subscribed to our newsletter. The values pushed with Google
Analytics Event will be:
Event Category: Contact us
Event Action: Form submission

Step 6. Google Ads and Summary
Now you can easily also set up Google Ads Conversion Tracking in Google Analytics.
You have now learned how to easily implement a custom Google Tag Manager (GTM) dataLayer.push() for successful form submission.
This can be used to track conversions and goals in Google Analytics (GA).
Good luck conversion hunting!

